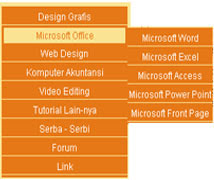
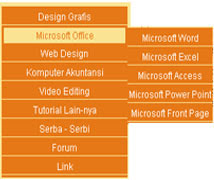
Selain untuk mempercantik tampilan dan menciptakan halaman menjadi ringkas, Vertikal Dropdown menu juga bisa membuat Kategori di dalam Kategori. Nah lo.......... Apa c bahwasanya Vertikal Dropdown menu, Langsung liat aja dibawah ini :

Udah tak coba di blogku yang pake template klasik, Pengin membuatnya ???? Oke Deh.... Langsung aja ikuti cara berikut :
1. Login ke blog anda
2. Masuk ke Template
3. Cari arahan :
</style>
</head>
4. Copy kan arahan berikut :
<!--%%%%%%%%%%%% MyCSSMenu Styles [Keep in head for full validation!] %%%%%%%%%%%-->
<style type="text/css">
/*!!!!!!!!!!! MyCSSMenu Core CSS [Do Not Modify!] !!!!!!!!!!!!!*/
.qmmc .qmdivider{display:block;font-size:1px;border-width:0px;border-style:solid;position:relative;z-index:1;}.qmmc .qmdividery{float:left;width:0px;}.qmmc .qmtitle{display:block;cursor:default;white-space:nowrap;position:relative;z-index:1;}.qmclear {font-size:1px;height:0px;width:0px;clear:left;line-height:0px;display:block;float:none !important;}.qmmc {position:relative;zoom:1;z-index:10;}.qmmc a, .qmmc li {float:left;display:block;white-space:nowrap;position:relative;z-index:1;}.qmmc div a, .qmmc ul a, .qmmc ul li {float:none;}.qmsh div a {float:left;}.qmmc div{visibility:hidden;position:absolute;}.qmmc li {z-index:auto;}.qmmc ul {left:-10000px;position:absolute;z-index:10;}.qmmc, .qmmc ul {list-style:none;padding:0px;margin:0px;}.qmmc li a {float:none}.qmmc li:hover>ul{left:auto;}#qm0 li {float:none;}#qm0 li:hover>ul{top:0px;left:100%;}
/*!!!!!!!!!!! MyCSSMenu Styles !!!!!!!!!!!*/
/* MyCSSMenu 0 */
/*"""""""" (MAIN) Container""""""""*/
#qm0
{
width:180px;
padding:0px 0px 0px 0px;
margin:0px;
background-color:#E67817;
background-image:url(images/bg.gif);
border-width:1px;
border-style:solid;
border-color:#FAE393;
}
/*"""""""" (MAIN) Items""""""""*/
#qm0 a
{
padding:2px 2px 2px 2px;
background-color:transparent;
color:#FFFFFF;
font-family:Arial;
font-size:12px;
text-decoration:none;
border-width:0px 0px 1px 0px;
border-style:solid;
border-color:#FAE393;
margin:3px 0px 3px 0px;
}
/*"""""""" (MAIN) Hover State""""""""*/
#qm0 a:hover
{
color:#E67817;
border-width:0px 3px 0px 3px;
border-style:solid;
border-color:#E67817;
background-color:#FAE393;
}
/*"""""""" (MAIN) Active State""""""""*/
body #qm0 .qmactive, body #qm0 .qmactive:hover
{
color:#FFCC33;
border-color:#FFCC33;
}
/*"""""""" (SUB) Container""""""""*/
#qm0 div, #qm0 ul
{
padding:0px 0px 0px 0px;
background-color:#E67817;
border-width:0px 0px 0px 0px;
border-style:solid;
border-color:#FAE393;
}
/*"""""""" (SUB) Items""""""""*/
#qm0 div a, #qm0 ul a
{
padding:2px 2px 2px 2px;
background-color:transparent;
color:#FFFFFF;
font-size:12px;
border-width:0px 0px 1px 0px;
border-color:#FAE393;
}
/*"""""""" (SUB) Hover State""""""""*/
#qm0 div a:hover, #qm0 ul a:hover
{
color:#E67817;
background-color:#FAE393;
text-decoration:none;
}
/*"""""""" (SUB) Active State""""""""*/
body #qm0 div .qmactive, body #qm0 div .qmactive:hover
{
color:#FFCC33;
text-decoration:overline;
}
/*"""""""" Main Hover Fill Items [hover]""""""""*/
#qm0 .qmhoverfill
{
background-color:#FAE393;
}
/*"""""""" Sub Hover Fill Items [hover]""""""""*/
#qm0 div .qmhoverfill
{
background-color:#FAE393;
border-width:1px;
border-style:solid;
border-color:#555555;
}
</style>
Tepat diatas kode
</style>
</head>
5. Kemudian copykan arahan berikut di Sidebar anda :
<ul id="qm0" class="qmmc">
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Adobe%20Photoshop">Design Grafis</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Adobe%20Photoshop">Adobe Photoshop</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Corel%20Draw">Corel Draw</a></li>
</ul></li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word" title="Tutorial Microsoft Office">Microsoft Office</a>
<ul>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Word</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Excel">Microsoft Excel</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Access</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Power Point</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Front Page</a>
</li>
</ul></li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/HTML" title="Tutorial Web Design">Web Design</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/HTML">HTML</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/CSS">CSS</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Java">Java</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Tutorial%20Blog">Tutorial Blog</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/AKUNTANSI" title="Tutorial Komputer Akuntansi">Komputer Akuntansi</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/AKUNTANSI">Akuntansi Dasar</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/MYOB">MYOB</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Video%20Editing" title="Tutorial Video Editing">Video Editing</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Sony%20Vegas">Sony Vegas</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Ulead%20Video%20Studio">Ulead Video Studio</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Pinacle%20Studio">Pinacle Studio</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Linux" title="Tutorial Lainnya">Tutorial Lain-nya</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Linux">Linux</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Internet">Internet</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Email">Email</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Virus">Virus</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Tip%20dan%20Trik%20Komputer">Tips & Trik Komputer</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Batik%20Pekalongan" title="Serba - Serbi">Serba - Serbi</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Batik%20Pekalongan">Batik Pekalongan</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Curhat">Curhat</a></li>
</ul>
</li>
<li><a class="qmparent" href="http://forumblogger.co.cc" title="Forum Blogger">Forum</a>
<ul>
<li><a href="http://forumblogger.co.cc">Forum Blogger</a></li>
<li><a href="http://forum.bahureksa.web.id">Forum Bahurekso Blogger</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com/" title="Link">Link</a>
<ul>
<li><a href="http://202.162.207.238:1104" target="_blank">Cuplies Celluler</a></li>
<li><a href="http://hibasy.blogspot.com" target="_blank">Hisyam</a></li>
<li><a href="http://oprexcomputer.wordpress.com" target="_blank">Oprex Computer</a></li>
<li><a href="http://www.nubatik.net" target="_blank">PCNU Kota Pekalongan</a></li>
<li><a href="http://cuplies.wordpress.com" target="_blank">Media Karya Ilmiah</a></li>
<li><a href="http://nufas.wordpress.com" target="_blank">Tutorial Komputer</a></li>
<li><a href="http://lirakliriklagu.blogspot.com" target="_blank">Download Lirik & MP3</a></li>
<li><a href="http://isnaini.com" target="_blank">Isnaini Dot Com</a></li>
<li><a href="http://kolom-tutorial.blogspot.com" target="_blank">Kang Rohman</a></li>
<li><a href="http://www.dhimasronggobramantyo.com" target="_blank">Dimas Ronggo</a></li>
<li><a href="http://id-blogger.com" target="_blank">Id-Blogger</a></li>
<li><a href="http://www.htmlcodetutorial.com" target="_blank">Tutorial HTML</a></li>
<li><a href="http://tutorial-tipstriks.blogspot.com" target="_blank">Teknisi Komputer</a></li>
<li><a href="http://anda702.blogspot.com" target="_blank">Andie Blog</a></li>
<li><a href="http://panturamania.ning.com" target="_blank">Pantura Community</a></li>
<li><a href="http://kjksmadani.wordpress.com" target="_blank">Butuh Dana Cepat</a></li>
<li><a href="http://ngenyiz.blogspot.com" target="_blank">Hendy Blog</a></li>
<li><a href="http://widh.co.cc" target="_blank">Widh</a></li>
<li><a href="http://pendapatakumyopinion.blogspot.com/" target="_blank">Falentino</a></li>
</ul>
</ul>
<li class="qmclear"> </li></ul>
<!-- Create Menu Settings: (Menu ID, Is Vertical, Show Timer, Hide Timer, On Click ('all' or 'lev2'), Right to Left, Horizontal Subs, Flush Left, Flush Top) -->
<script type="text/javascript">qm_create(0,true,0,500,false,false,false,false,false);</script>
6. Diutak - atik sendiri ya........ Kalau samar-samar bisa nanya.
7. Selamat Mencoba.
Sumber http://www.tips-trick.com

Udah tak coba di blogku yang pake template klasik, Pengin membuatnya ???? Oke Deh.... Langsung aja ikuti cara berikut :
1. Login ke blog anda
2. Masuk ke Template
3. Cari arahan :
</style>
</head>
4. Copy kan arahan berikut :
<!--%%%%%%%%%%%% MyCSSMenu Styles [Keep in head for full validation!] %%%%%%%%%%%-->
<style type="text/css">
/*!!!!!!!!!!! MyCSSMenu Core CSS [Do Not Modify!] !!!!!!!!!!!!!*/
.qmmc .qmdivider{display:block;font-size:1px;border-width:0px;border-style:solid;position:relative;z-index:1;}.qmmc .qmdividery{float:left;width:0px;}.qmmc .qmtitle{display:block;cursor:default;white-space:nowrap;position:relative;z-index:1;}.qmclear {font-size:1px;height:0px;width:0px;clear:left;line-height:0px;display:block;float:none !important;}.qmmc {position:relative;zoom:1;z-index:10;}.qmmc a, .qmmc li {float:left;display:block;white-space:nowrap;position:relative;z-index:1;}.qmmc div a, .qmmc ul a, .qmmc ul li {float:none;}.qmsh div a {float:left;}.qmmc div{visibility:hidden;position:absolute;}.qmmc li {z-index:auto;}.qmmc ul {left:-10000px;position:absolute;z-index:10;}.qmmc, .qmmc ul {list-style:none;padding:0px;margin:0px;}.qmmc li a {float:none}.qmmc li:hover>ul{left:auto;}#qm0 li {float:none;}#qm0 li:hover>ul{top:0px;left:100%;}
/*!!!!!!!!!!! MyCSSMenu Styles !!!!!!!!!!!*/
/* MyCSSMenu 0 */
/*"""""""" (MAIN) Container""""""""*/
#qm0
{
width:180px;
padding:0px 0px 0px 0px;
margin:0px;
background-color:#E67817;
background-image:url(images/bg.gif);
border-width:1px;
border-style:solid;
border-color:#FAE393;
}
/*"""""""" (MAIN) Items""""""""*/
#qm0 a
{
padding:2px 2px 2px 2px;
background-color:transparent;
color:#FFFFFF;
font-family:Arial;
font-size:12px;
text-decoration:none;
border-width:0px 0px 1px 0px;
border-style:solid;
border-color:#FAE393;
margin:3px 0px 3px 0px;
}
/*"""""""" (MAIN) Hover State""""""""*/
#qm0 a:hover
{
color:#E67817;
border-width:0px 3px 0px 3px;
border-style:solid;
border-color:#E67817;
background-color:#FAE393;
}
/*"""""""" (MAIN) Active State""""""""*/
body #qm0 .qmactive, body #qm0 .qmactive:hover
{
color:#FFCC33;
border-color:#FFCC33;
}
/*"""""""" (SUB) Container""""""""*/
#qm0 div, #qm0 ul
{
padding:0px 0px 0px 0px;
background-color:#E67817;
border-width:0px 0px 0px 0px;
border-style:solid;
border-color:#FAE393;
}
/*"""""""" (SUB) Items""""""""*/
#qm0 div a, #qm0 ul a
{
padding:2px 2px 2px 2px;
background-color:transparent;
color:#FFFFFF;
font-size:12px;
border-width:0px 0px 1px 0px;
border-color:#FAE393;
}
/*"""""""" (SUB) Hover State""""""""*/
#qm0 div a:hover, #qm0 ul a:hover
{
color:#E67817;
background-color:#FAE393;
text-decoration:none;
}
/*"""""""" (SUB) Active State""""""""*/
body #qm0 div .qmactive, body #qm0 div .qmactive:hover
{
color:#FFCC33;
text-decoration:overline;
}
/*"""""""" Main Hover Fill Items [hover]""""""""*/
#qm0 .qmhoverfill
{
background-color:#FAE393;
}
/*"""""""" Sub Hover Fill Items [hover]""""""""*/
#qm0 div .qmhoverfill
{
background-color:#FAE393;
border-width:1px;
border-style:solid;
border-color:#555555;
}
</style>
Tepat diatas kode
</style>
</head>
5. Kemudian copykan arahan berikut di Sidebar anda :
<ul id="qm0" class="qmmc">
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Adobe%20Photoshop">Design Grafis</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Adobe%20Photoshop">Adobe Photoshop</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Corel%20Draw">Corel Draw</a></li>
</ul></li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word" title="Tutorial Microsoft Office">Microsoft Office</a>
<ul>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Word</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Excel">Microsoft Excel</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Access</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Power Point</a>
</li>
<li>
<a href="https://tutorialdasar404.blogspot.com//search/label/Microsoft%20Word">Microsoft Front Page</a>
</li>
</ul></li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/HTML" title="Tutorial Web Design">Web Design</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/HTML">HTML</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/CSS">CSS</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Java">Java</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Tutorial%20Blog">Tutorial Blog</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/AKUNTANSI" title="Tutorial Komputer Akuntansi">Komputer Akuntansi</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/AKUNTANSI">Akuntansi Dasar</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/MYOB">MYOB</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Video%20Editing" title="Tutorial Video Editing">Video Editing</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Sony%20Vegas">Sony Vegas</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Ulead%20Video%20Studio">Ulead Video Studio</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Pinacle%20Studio">Pinacle Studio</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Linux" title="Tutorial Lainnya">Tutorial Lain-nya</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Linux">Linux</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Internet">Internet</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Email">Email</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Virus">Virus</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Tip%20dan%20Trik%20Komputer">Tips & Trik Komputer</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com//search/label/Batik%20Pekalongan" title="Serba - Serbi">Serba - Serbi</a>
<ul>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Batik%20Pekalongan">Batik Pekalongan</a></li>
<li><a href="https://tutorialdasar404.blogspot.com//search/label/Curhat">Curhat</a></li>
</ul>
</li>
<li><a class="qmparent" href="http://forumblogger.co.cc" title="Forum Blogger">Forum</a>
<ul>
<li><a href="http://forumblogger.co.cc">Forum Blogger</a></li>
<li><a href="http://forum.bahureksa.web.id">Forum Bahurekso Blogger</a></li>
</ul>
</li>
<li><a class="qmparent" href="https://tutorialdasar404.blogspot.com/" title="Link">Link</a>
<ul>
<li><a href="http://202.162.207.238:1104" target="_blank">Cuplies Celluler</a></li>
<li><a href="http://hibasy.blogspot.com" target="_blank">Hisyam</a></li>
<li><a href="http://oprexcomputer.wordpress.com" target="_blank">Oprex Computer</a></li>
<li><a href="http://www.nubatik.net" target="_blank">PCNU Kota Pekalongan</a></li>
<li><a href="http://cuplies.wordpress.com" target="_blank">Media Karya Ilmiah</a></li>
<li><a href="http://nufas.wordpress.com" target="_blank">Tutorial Komputer</a></li>
<li><a href="http://lirakliriklagu.blogspot.com" target="_blank">Download Lirik & MP3</a></li>
<li><a href="http://isnaini.com" target="_blank">Isnaini Dot Com</a></li>
<li><a href="http://kolom-tutorial.blogspot.com" target="_blank">Kang Rohman</a></li>
<li><a href="http://www.dhimasronggobramantyo.com" target="_blank">Dimas Ronggo</a></li>
<li><a href="http://id-blogger.com" target="_blank">Id-Blogger</a></li>
<li><a href="http://www.htmlcodetutorial.com" target="_blank">Tutorial HTML</a></li>
<li><a href="http://tutorial-tipstriks.blogspot.com" target="_blank">Teknisi Komputer</a></li>
<li><a href="http://anda702.blogspot.com" target="_blank">Andie Blog</a></li>
<li><a href="http://panturamania.ning.com" target="_blank">Pantura Community</a></li>
<li><a href="http://kjksmadani.wordpress.com" target="_blank">Butuh Dana Cepat</a></li>
<li><a href="http://ngenyiz.blogspot.com" target="_blank">Hendy Blog</a></li>
<li><a href="http://widh.co.cc" target="_blank">Widh</a></li>
<li><a href="http://pendapatakumyopinion.blogspot.com/" target="_blank">Falentino</a></li>
</ul>
</ul>
<li class="qmclear"> </li></ul>
<!-- Create Menu Settings: (Menu ID, Is Vertical, Show Timer, Hide Timer, On Click ('all' or 'lev2'), Right to Left, Horizontal Subs, Flush Left, Flush Top) -->
<script type="text/javascript">qm_create(0,true,0,500,false,false,false,false,false);</script>
6. Diutak - atik sendiri ya........ Kalau samar-samar bisa nanya.
7. Selamat Mencoba.
Komentar
Posting Komentar