
Tadinya mau nungguin Maskolis untuk meminta reviewnya untuk template editan saya. Tapi kayaknya waktu bertapa Maskolis akan masih lama hehehe entah kapan mas yang satu ini akan muncul lagi. Template editan ini saya ambil dasarnya dari Johny Wusss yang sudah terbukti wuusss loadingnya hehehe....
Sehingga dibutuhkan template editan ini loadingnya akan ibarat kakaknya hehehe... Makara saya tidak banyak menambahkan javascript, hanya javascript untuk related post, cutter untuk thumbnail di homepage, dan paginasi homepage. Perubahan lain yang dilakukan ialah di kawasan header, footer, tampilan homepage. Dan tentunya perubahan warna template yang didominasi warna biru sehingga saya kasih title postingan ini "Kompiana - Template Biru Modifikasi Dari Johny Wusss".
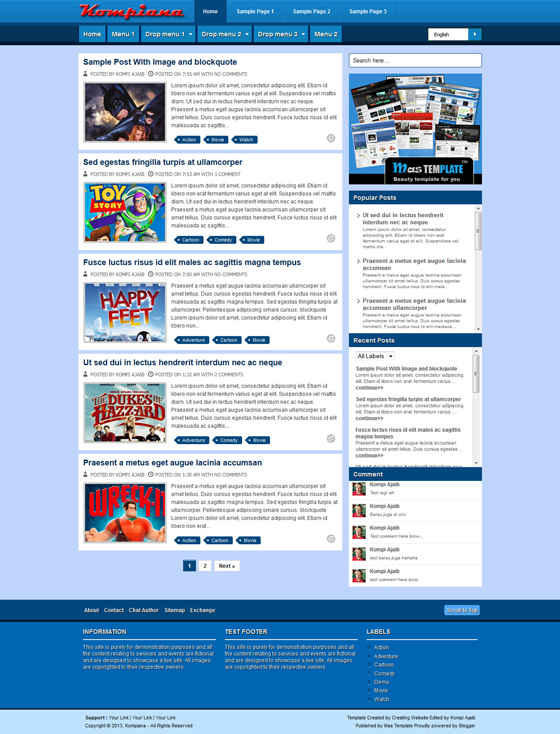
Entah kenapa saya paling seneng pakai nama "Kompi" pada blog-blog saya ibarat Kompi Ajaib, Kompi Side, Kompi Wide, dan sekarang Kompiana. Tampilannya ibarat gambar di bawah ini.

Fitur-fitur:
- Sudah terpasang tag h1, h2, h3
- Menu Header, Menu Statis Page, Menu Footer
- Tombol Scroll To Top
- Translator ringan
- Sidebar, Footer 3 kolom
- Slot iklan header di bawah menu
Untuk nilai SEO template ini dikala dicek di Chkme mendapat angka 100%, silahkan cek lagi oleh Anda di Chkme. Untuk validasi HTML5, hanya terdapat 2 error di homepage.
File xml-nya saya taruh di dalam notepad, jadi untuk memakainya Anda hanya perlu meng-copy seluruh kodenya dan paste di edit HTML blog Anda. Jika ada dialog box yang meminta hapus widget, silahkan hapus widget biar widget yang tampil sesuai dengan demonya.
Untuk mengganti gambar "title blog" silahkan cari kode
#header-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9QPIL012ABjgUgJAtgRXN7ESxnB7NaXWbsrpbaksVJo2HnuRg-DihAM6e2-bQuz1VwDna-gp7Cr18KdlMGBMKDXXcjXFBpuGh0jDcML6Du6j1TbUigs1Nq6D_2KpOWW01zWGdrVioVwc/s1600/Logo+Kompiana+copy.png) ;width:910px;margin:0 auto;overflow:hidden} Silahkan ganti gambar background-nya dengan gambar Anda sendiri dengan dimensi 910px x 50px, upload di blog Anda dan ganti url berwarna merah di atas. Biar gampang silahkan tiru aja gambar yang sudah ada. Copy url yang berwarna merah di atas, paste di search kafe browser Anda dan save gambar ke komputer Anda. Modifikasi dengan photoshop dan simpan karenanya dengan format PNG dengan background transparant.
Untuk menu statis page akan otomatis terisi dikala Anda membuat statis page. Dan untuk menu header silahkan cari isyarat ibarat di bawah ini.
<div id='top-menu'>
<div id='topbar'>
<ul id='top'>
<li class='home'><a href='/' title='Home'>Home</a></li>
<li><a href='#' title='Menu 1'>Menu 1</a></li>
<li><a class='trigger' href='#' title='Drop menu 1'>Drop menu 1</a>
<ul>
<li><a href='/' title='Sub menu 1'>Sub menu 1</a></li>
<li><a href='/' title='Sub menu 2'>Sub menu 2</a></li>
<li><a href='/' title='Sub menu 3'>Sub menu 3</a></li>
<li><a href='/' title='Sub menu 4'>Sub menu 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#' title='Drop menu 2'>Drop menu 2</a>
<ul>
<li><a href='/' title='Sub menu 1'>Sub menu 1</a></li>
<li><a href='/' title='Sub menu 2'>Sub menu 2</a></li>
<li><a href='/' title='Sub menu 3'>Sub menu 3</a></li>
<li><a href='/' title='Sub menu 4'>Sub menu 4</a></li>
<li><a href='/' title='Sub menu 5'>Sub menu 5</a></li>
<li><a href='/' title='Sub menu 6'>Sub menu 6</a></li>
</ul>
</li>
<li><a class='trigger' href='#' title='Drop menu 3'>Drop menu 3</a>
<ul>
<li><a href='/' title='Sub menu 1'>Sub menu 1</a></li>
<li><a href='/' title='Sub menu 2'>Sub menu 2</a></li>
<li><a href='/' title='Sub menu 3'>Sub menu 3</a></li>
<li><a href='/' title='Sub menu 4'>Sub menu 4</a></li>
<li><a href='/' title='Sub menu 5'>Sub menu 5</a></li>
<li><a href='/' title='Sub menu 6'>Sub menu 6</a></li>
<li><a href='/' title='Sub menu 7'>Sub menu 7</a></li>
<li><a href='/' title='Sub menu 8'>Sub menu 8</a></li>
</ul>
</li>
<li><a href='#' title='Menu 2'>Menu 2</a></li>
</ul> Silahkan ganti "/" atau "#" dengan url label blog Anda. Jangan lupa untuk mengganti "title" dan Tulisan yang tampil di menu biar nilai SEO template tidak berkurang.
Untuk menu di footer silahkan cari isyarat di bawah ini:
<div class='menubottom'>
<ul>
<li><a href='/' target='_blank' title='About'>About</a></li>
<li><a href='/' target='_blank' title='Contact'>Contact</a></li>
<li><a href='/' target='_blank' title='Chat Author'>Chat Author</a></li>
<li><a href='/' target='_blank' title='Sitemap'>Sitemap</a></li>
<li><a href='/' target='_blank' title='Exchange'>Exchange</a></li>
</ul> Untuk popular post, silahkan atur di tata letak dan hilangkan tanda "centang" pada image thumbnail. Ini biar nilai Seo template tidak berkurang alasannya thumbnail pada popular post ternyata mengakibatkan berkurangnya nilai SEO blog.
Untuk widget Recent Post silahkan copy isyarat di bawah ini pada tata letak atau layout pada widget Recent Post.
<div style="background:none repeat scroll 0% 0%; border: 0px; height: 250px; overflow: auto; padding: 10px;">
<span id="pbl_labels"></span>
<div id="pbl_posts">
Recent Posts </div>
<script type="text/javascript">
var jumlah_maksimum_post = 10;
var dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script type="text/javascript" src="http://yourjavascript.com/36152802110/recentposts.js">
</script>
<script src="http://kompiana.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed">
</script></div> Ganti goresan pena yang berwarna merah dengan nama blog Anda.
Untuk widget komentar, silahkan isikan isyarat di bawah ini pada widget Comment di tata letak atau layout.
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
characters = 60,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://html-scripts.googlecode.com/files/rcentcmmntavr.js"></script>
<script type="text/javascript" src="http://kompiana.blogspot.com/feeds/comments/default?alt=json&callback=tb_recent_comments&max-results=5"></script> Ganti goresan pena yang berwarna merah dengan nama blog Anda.
Untuk widget Subscribe silahkan copy isyarat di bawah ini pada widget Subscribe di tata letak atau layout.
<div style="background: none; border:none; padding: 4px;">
<div class='social' style='padding: 0pt 0pt 0pt 5px;'>
<table><tbody><tr><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=kompiajaib' target='_blank' title='Subscribe via Email'><img alt='email' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXebS6t3_MZq4KrbfW16p5ZsoAb0td2kDgAz06iZpN7WCNHO3568kbQ1_xCo1TAEX6s_IXhobvcK__YFvlNcmzE0xJMVlpD12q6O6ESLpMBCW6GVtinqbfN6e2FC99icljpOaDxhB0eA0/s40/mail.png' title='Subscribe via Email'/></a> </td>
<td> <a href='http://feeds.feedburner.com/kompiajaib' target='_blank' title='Subscribe via RSS'><img alt='rssfeed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbxrGD0rUxS4CJgyjmR7EbI-ig-7D-Hdh3oHOCFvYaJdfV87wP0ZEoGNVsnAgTWmTM1PYEl4pagUepGyNAY9jzsaxsPjF4SOjjsJ1AVD1swshoaQXJm120bN8ZO2POMXWcuTHizAwZQ4M/s40/rss.png' title='Subscribe via RSS'/></a> </td>
<td> <a href='http://twitter.com/KompiAjaib' target='_blank' title='Follow on Twitter'><img alt='twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKZwgeQPE-ABPI-H5CJX12q_sRAzi9InIzmWKo4xHQ9ZP0dwsO_9gsgBqns-w_9oh_6XvlTOlcx6UpW_HtwVBCJdbvH1XtKvKU0FyZgRKJotTvow2JGaZn0nmHHjfT73mStgMhjuT8TvE/s40/twitter.png' title='Follow on Twitter'/></a> </td>
<td> <a href='http://www.facebook.com/pages/Kompi-Ajaib/395526477133955' target='_blank' title=' Like me on Facebook'><img alt='facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioAS_uH7WaRRSiJyPfSEai6JR0E30MC0744quCH9lxipiSex-FyBQaWPUAuYIuP7Lvl5222BTWKa_CWZIsiBwZwZMZgyH_xmz4BvP_pR1lCA7JCEZwRGrBmMkE6H32FLnj2t7PMFoVei4/s40/facebook.png' title=' Like me on Facebook'/></a> </td>
<td> <a href='https://plus.google.com/117950600521728942551' target='_blank' title='Follow on G+'><img alt='blog' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT_4Qx4092fe-8oZ7jgmCsaRDPxQMJDNqv7VIAD2ZxusxCdOoXEcjwXDPYQzpjqyPtx6F_syAv3ZGwy1qld28Cxog4_cK7bWWZO5dhWv8D6i_aqSJnFmPgrJPOdxDr78pFLeDef5LC0ds/s1600/g+.png' title='Follow on G+'/></a>
</td></tr></tbody></table></div> <br/>
<div style='text-align: center;'>
<a href='http://www.blogger.com/follow-blog.g?blogID=2771657301427138693' target='_blank' title='Follow this blog'><img alt='blog' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1eAbWUs2NT5q0_rs_ge6bn-0fkEJ2-6xvHyAIrQu5CKYG_wquWX20QGu4PGTErsMJEGtYiTh6whzA9-JbB0TLagJKXkPhmGoJoOKRrx9VmZZvHLHYjy2DtFmsmcaL8gigCTpOVTkvAik/s1600/Follower.png' title='Follow this blog'/></a>
</div><br/>
<div style='text-align: center;'>
<span style='color: #555; font:bold 13px Arial;'>
If you enjoyed this article just click the icons<br/> above for subscribe to our feeds<br/> or like and follow our Facebook, Twitter,<br/> G+ and Blog to receive more<br/> great content just like it.</span><br/><br/>
<a href='http://feeds.feedburner.com/KompiAjaib' title='Readers this blog'><img alt='readers' height='26' src='http://feeds.feedburner.com/ ,fc/KompiAjaib?bg=000000&fg=FFFFFF&anim=0' width='88' title='Readers this blog'/></a></div></div> Untuk tutorialnya silakan baca postingannya DI SINI.
Dan terakhir, dikala Anda mengatur setting untuk jumlah postingan yang tampil di homepage, maka Anda juga harus mengatur jumlahnya pada setting paginasi homepage. Silahkan cari isyarat di bawah ini di edit HTML.
<script type='text/javascript'>
var postperpage=5;
var numshowpage=4;
var upPageWord ='« Previous ';
var downPageWord ='Next »';
var urlactivepage=location.href;
var home_page="/";
</script> Ganti angka 5 yang berwarna merah dengan jumlah yang Anda tentukan pada setting-an untuk jumlah postingan yang tampil di homepage.
Sepertinya hanya itu yang perlu Anda ganti atau rubah biar tampilannya sesuai dengan demonya. Seperti biasa dimohon untuk tidak menghilangkan atau merubah credit link di kanan bawah blog. Namun untuk kredit link di sebelah kiri mampu Anda rubah sesuka hati Anda.
UPDATE:
Bagi pengguna template yang mengalami duduk perkara pada tombol Readmore-nya, silahkan atasi dengan cara ibarat di bawah ini:
Silahkan cari isyarat ibarat di bawah ini:
Kemudian silahkan ganti dengan isyarat di bawah ini:
UPDATE:
Bagi pengguna template yang mengalami duduk perkara pada tombol Readmore-nya, silahkan atasi dengan cara ibarat di bawah ini:
Silahkan cari isyarat ibarat di bawah ini:
http://4.bp.blogspot.com/-LAGOPpd8H_o/UUVvnuO4yEI/AAAAAAAAAfE/Q26j4shYyzE/s1600/readmore.pngKemudian silahkan ganti dengan isyarat di bawah ini:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheIz3fxNf3_pcrQ5kO9qDH5gxqJ1Y3VYiNsifsRnKBmWujYr8mdOw5tgi4uM3jeuGrdTJXAqi4oAnpuLRbreyWCZXM8zCuoHOBkl_XH3FvoqfYrF-uWM140wFMa0DVmbK9Rgz_RTTJNtc8/s1600/readmore.png
Komentar
Posting Komentar